最近跟幾個好友 share netflix,從此晚上回家吃飯幾乎就離不開無廣告 netflix 影集追劇人生
為了在大螢幕上播影片,還搬了一台筆電24小時開機當作電視盒使用
netflix 什麼都好,就是那渣一般的字幕大小…

如果今天在電腦上近近看,字慕大小還算可以,但坐到餐桌稍遠一點
就會覺得字幕黑邊過細,白色過多,字體又太小,本來吃飯時間就不容易集中心神看電視
就會變得更吃力了!

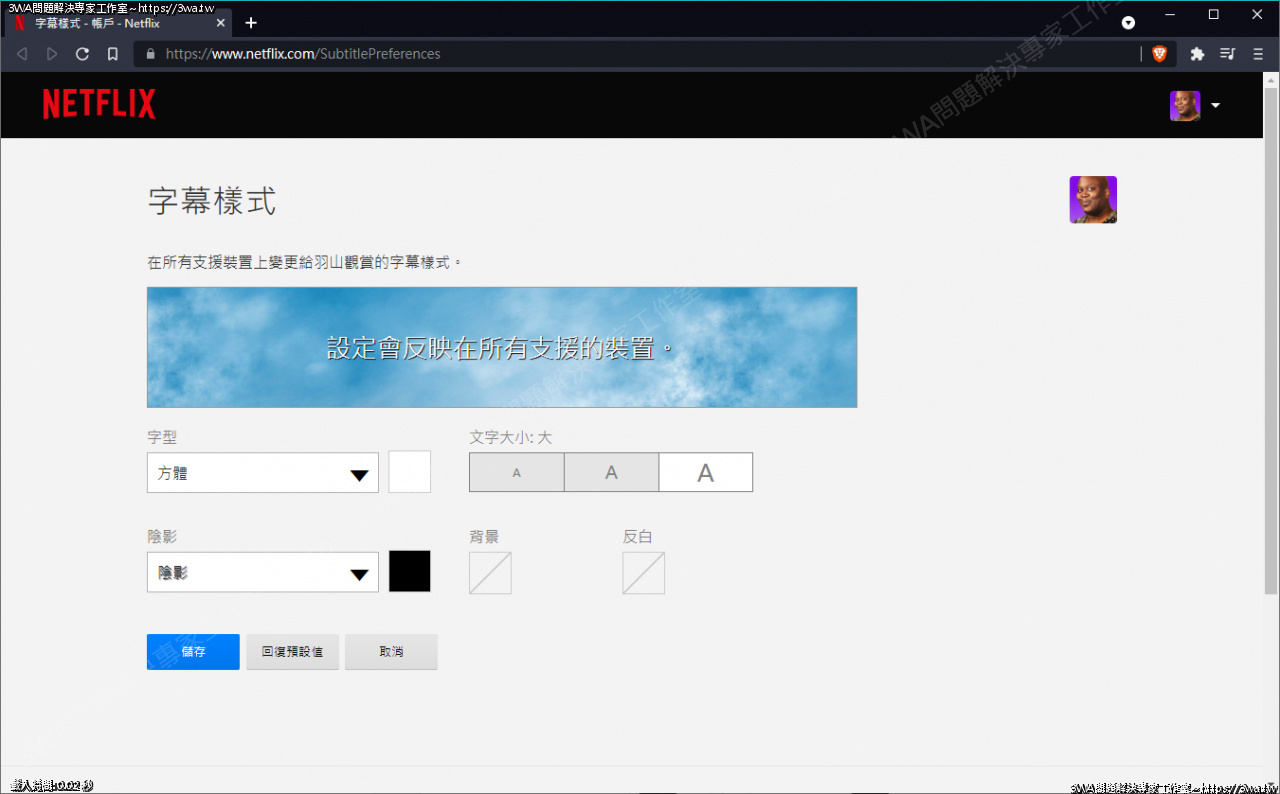
網路上有個微妙的連結可以進到 netflix 的後台更改字幕樣式、大小
https://www.netflix.com/SubtitlePreferences
實際上調完後,字仍一樣小,完全看不出任何改變
嘗試使用 NflxMultiSubs,也是什麼效果都沒變化
看了評論才發現原來九月後 netflix 改版,這功能就掛了~_~"

週末追劇越追越不爽…看來是時候展現真正的技術力了

由於 netflix 是 DRM 影片,數位版權管理影片
一般的截圖會抓不到畫面,所以背景就變黑

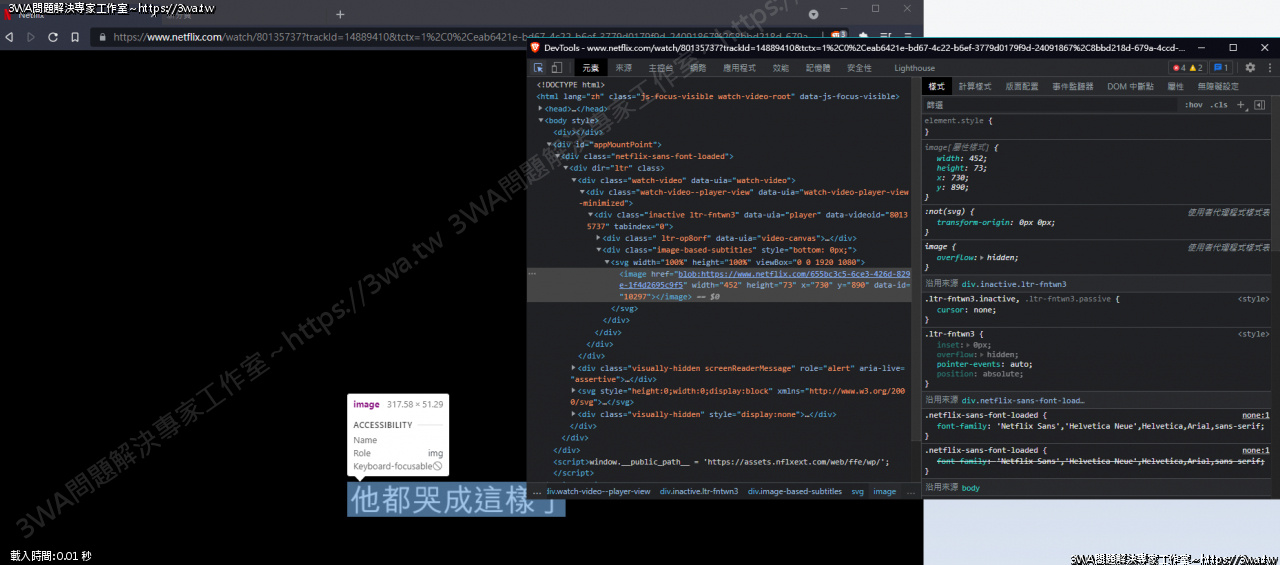
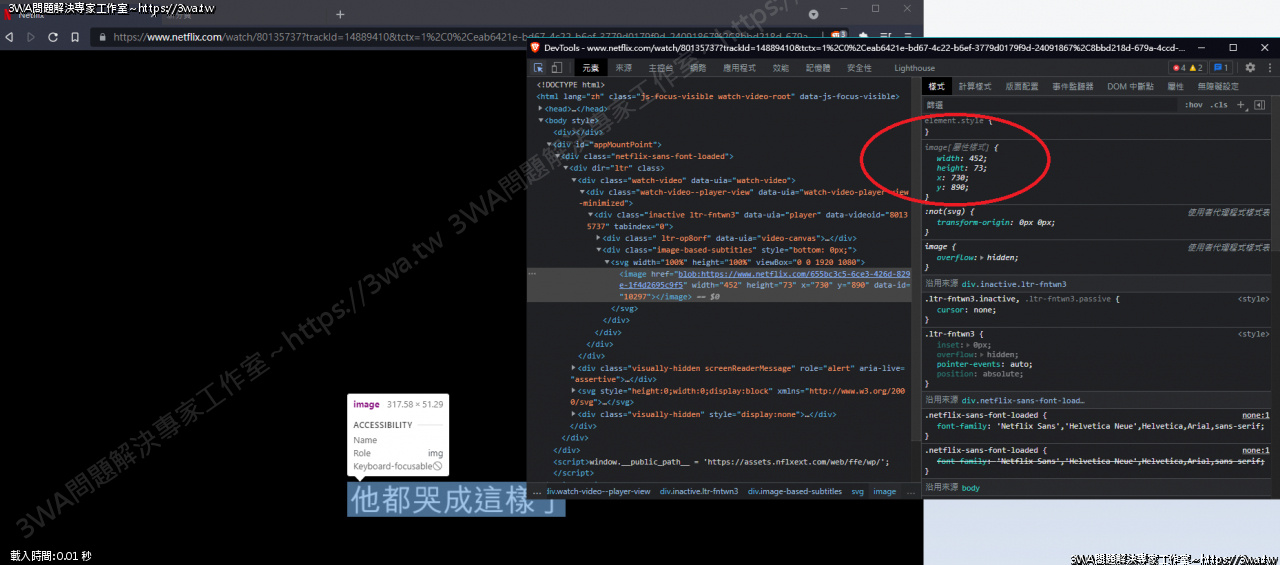
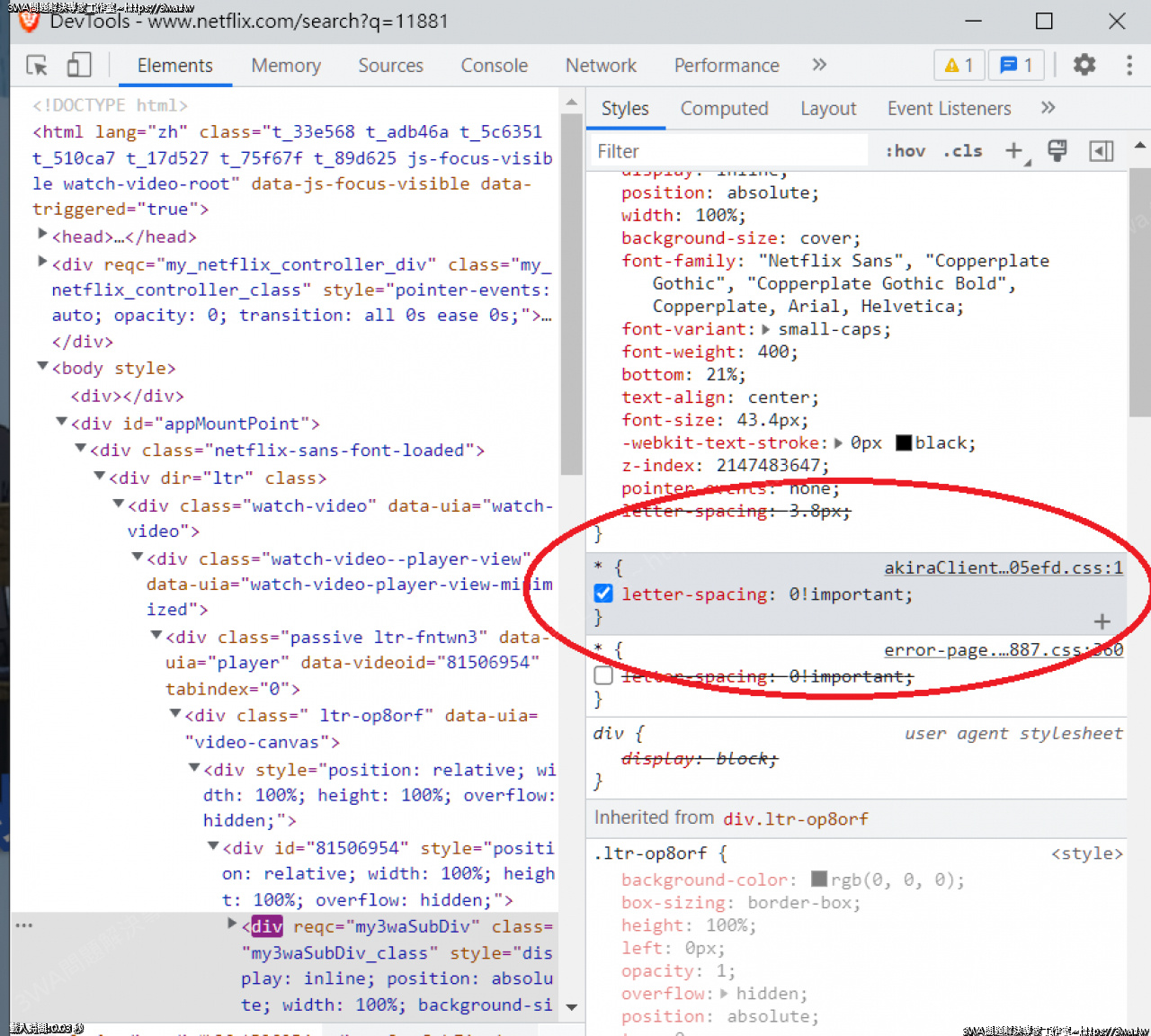
首先用 F12 觀察字幕是什麼狀況

發現字幕其實就是圖片,寫死大小的圖片
嘗試調整 width、height,發現圖片是可以縮放的
但影片只要一播,image 這個 tag就會重生
所以這樣改動效果有限
於是...
var script = document.createElement('script');
script.src = 'https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js';
script.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(script);
setTimeout(function(){
$("head").append(" \
<style> \
image{width:100%;height:70px;} \
image[height='90']{width:100%;height:120px;} \
image[height='95']{width:100%;height:120px;} \
image[height='106']{width:100%;height:120px;} \
image[height='105']{width:100%;height:120px;} \
image[height='108']{width:100%;height:120px;} \
image[height='107']{width:100%;height:120px;} \
</style>");
clearInterval(window['wtf']);
window['wtf']=setInterval(function(){
$("image").attr('x',-50);
},50);
},3000);
簡單寫了一小段 javascript,首先先引入 jquery (這樣比較簡單好寫)
然後3秒後(等jquery讀完),在 head 裡加入一段 style
圖高為 70px,寬 100%
當圖的屬性高為 90、95、105、106、107、108 (其實這些是雙行字,或是雙行又有雙引號、單引號字)
這時的字高改為 120px
最後再用 setInterval,每50ms 就把 image 的 x 提前個 50
為了避免語法重複執行,所以每次執行前,都把舊的 interval clear 掉
這樣就算語法重複執行,也不會堆疊太多執行緒

執行前

執行後
效果卓越啊...
但如果每次進 netflix 前都要去拿鍵盤複製貼上程式碼,實在掉漆…
所以要研究一下瀏覽器的 extension (plugin) 怎麼開發
首先先去下載範例
https://github.com/GoogleChrome/chrome-extensions-samples
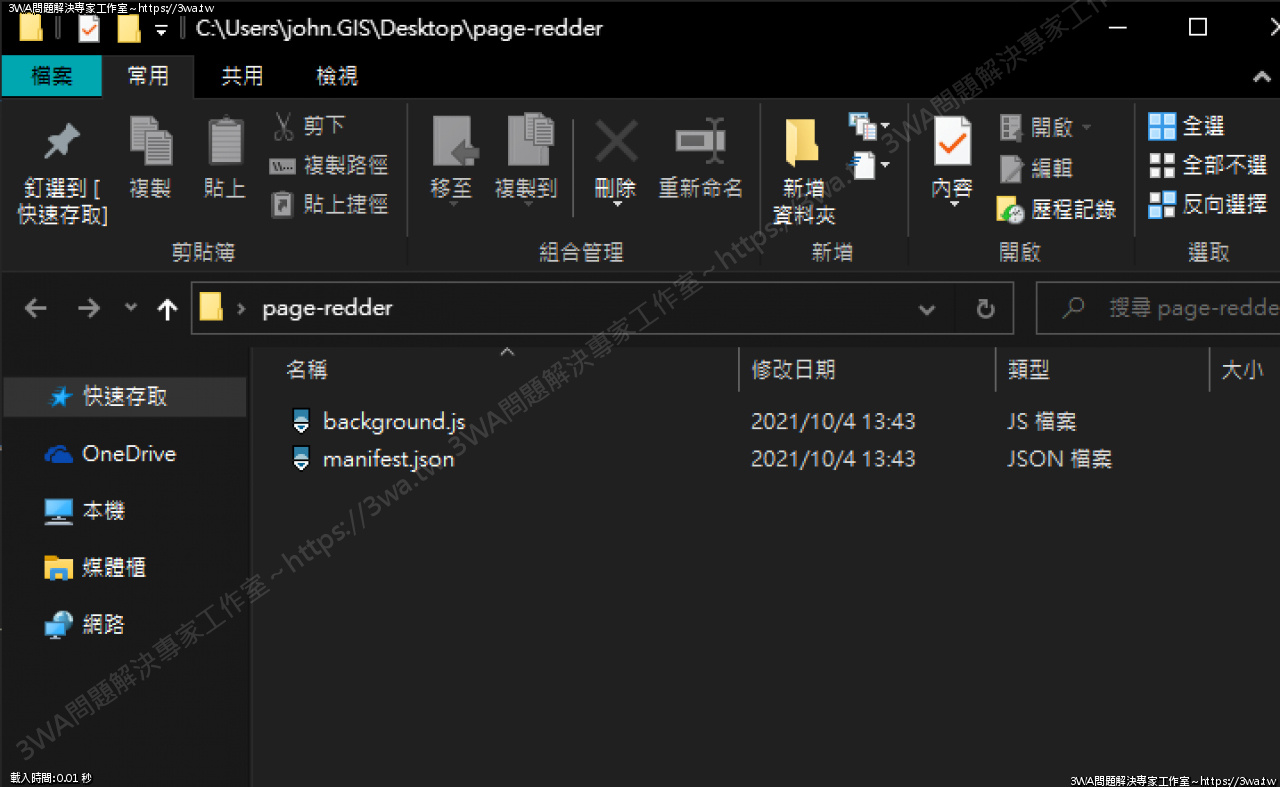
範例中 examples 裡的 page-redder 就很適合拿來練習

把 page-redder 目錄拉出來,裡面只有二個檔案

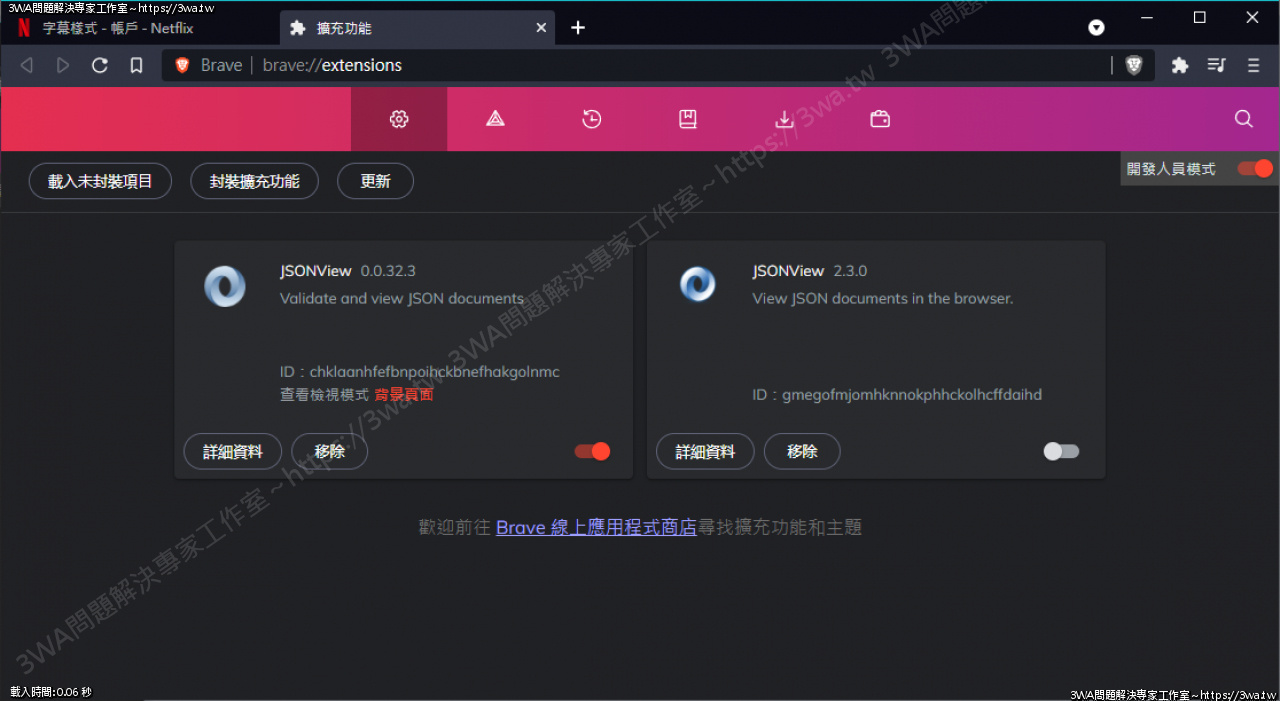
然用進到瀏覽器的 extensions 擴充模組,上面是 brave
chrome、edge 也差不多,現在核心都一樣了
點開「開發人員模式」按左邊載入未封裝項目

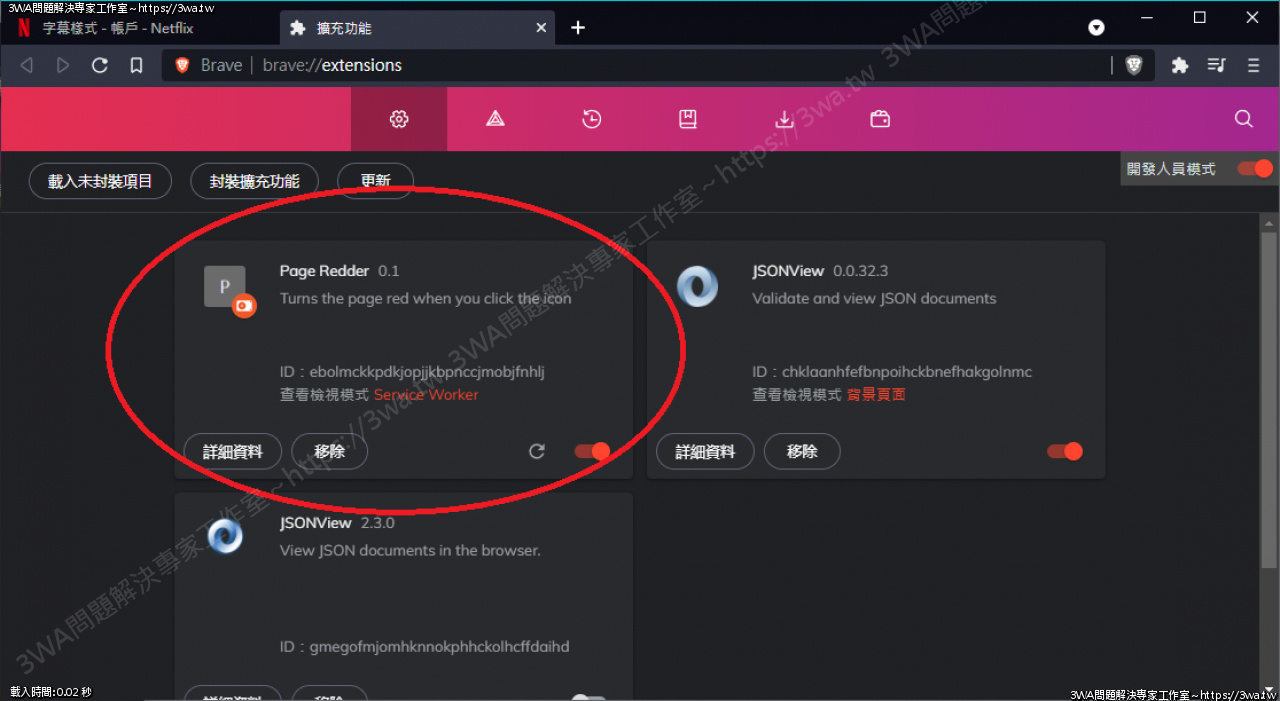
選到 page-redder

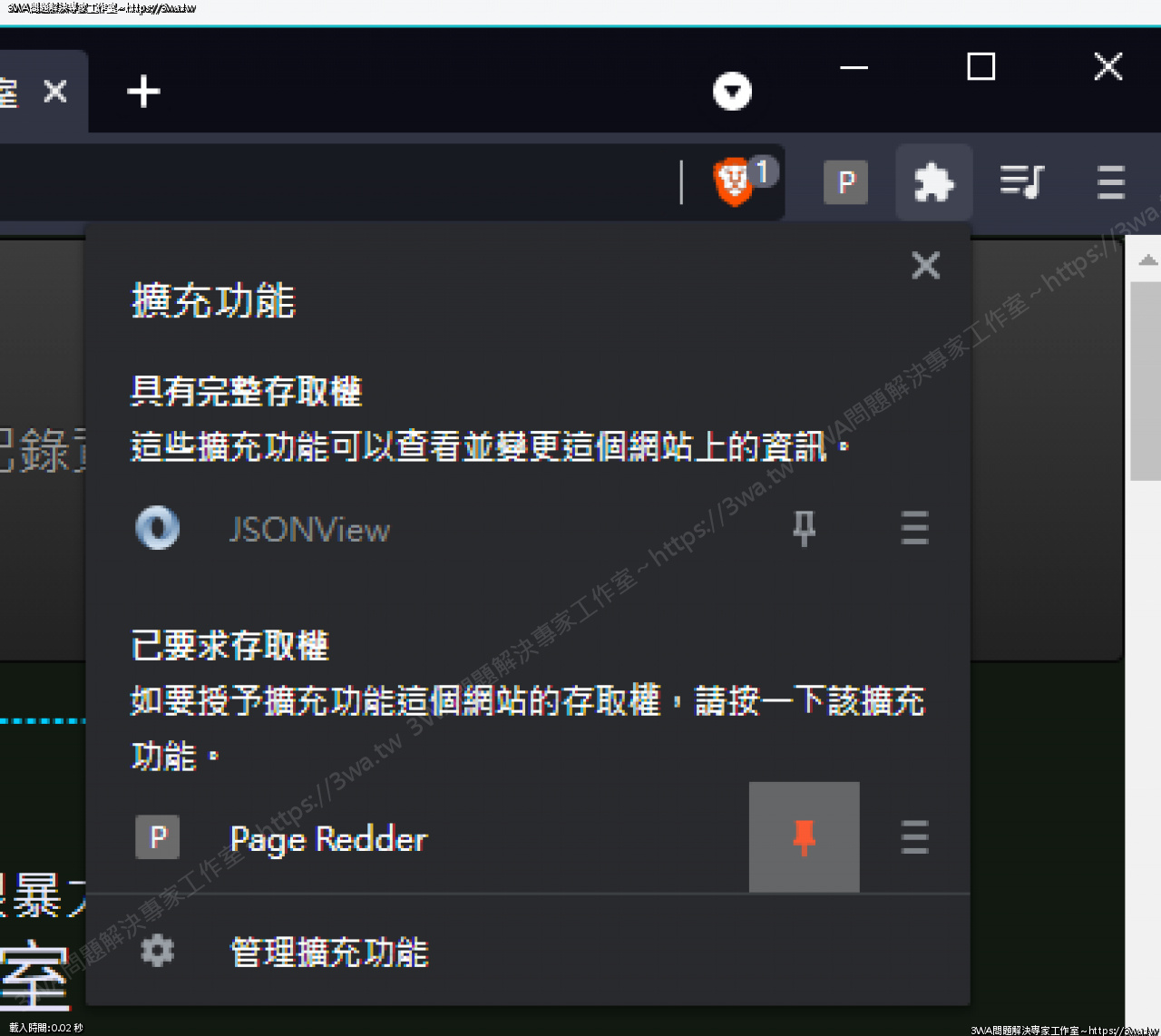
然後在瀏覽器右上的擴充工具鎚子,把剛才裝的 Page Redder 釘選上去,就會多一個「P」

隨便瀏覽一個網頁,按一下「P」,發現該網頁的背景變紅色了
原來 extension 這麼容易開發啊^_^~
然後就把剛才寫的 Code 簡單改一改,就作寫了一個 my_netflix_sub_plugin
https://github.com/shadowjohn/my_netflix_sub_plugin
使用方法:
1、下載 https://github.com/shadowjohn/my_netflix_sub_plugin/archive/refs/heads/main.zip
2、解壓縮 main.zip

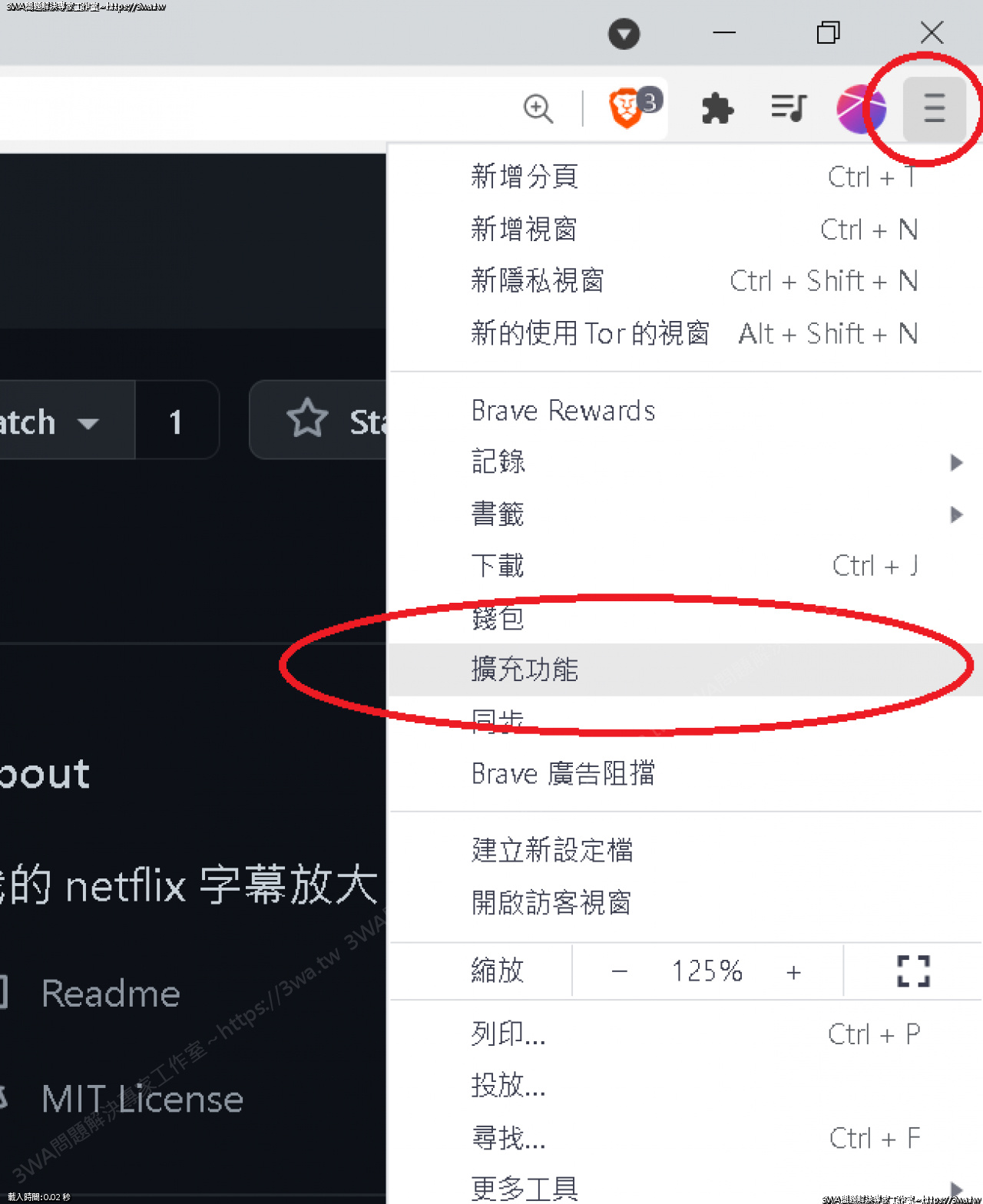
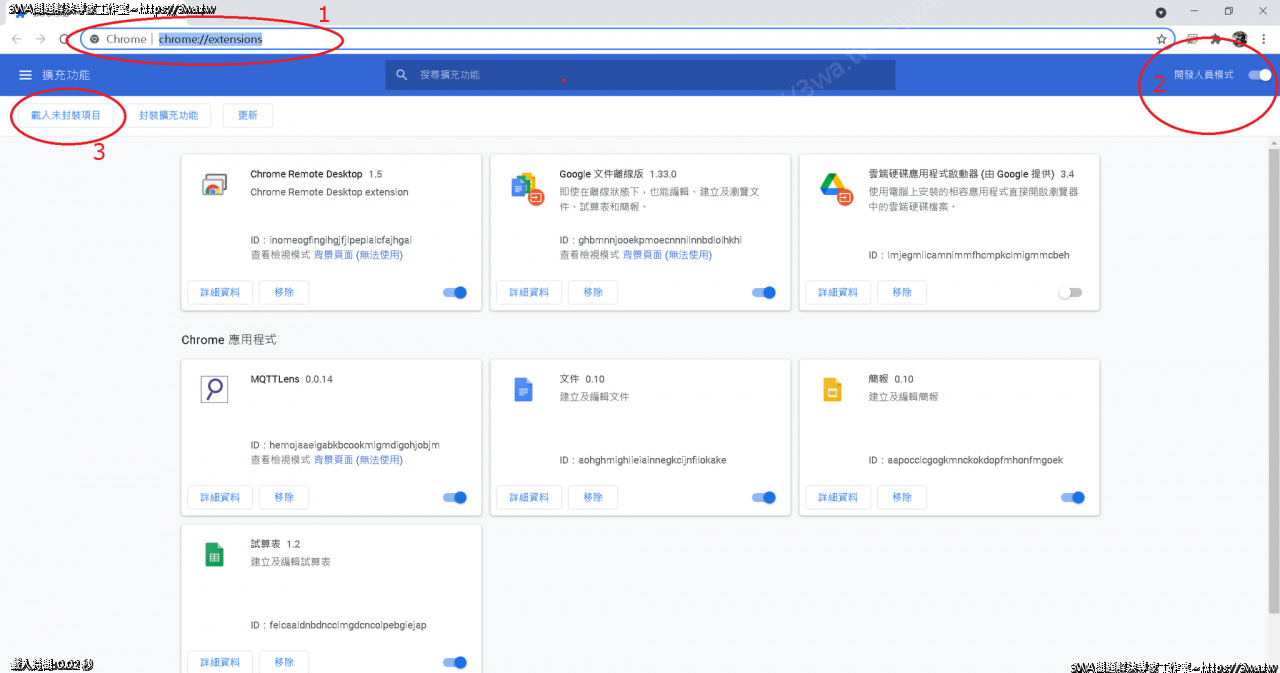
進到擴充功能

如果是 chrome ,可以在網址列輸入:
chrome://settings/
右上「打開開發人員模式」,然後選「載入未封裝項目」

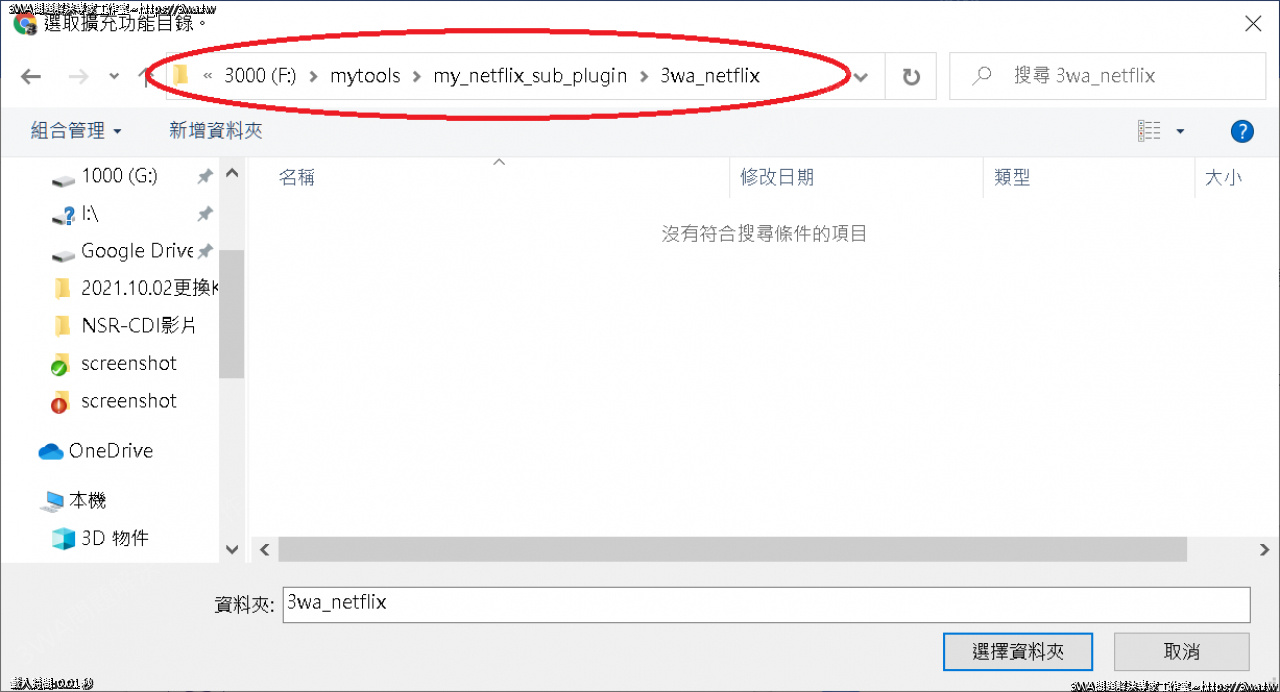
目錄選到解壓縮後,裡面目錄的 3wa_netflix 選擇資料夾

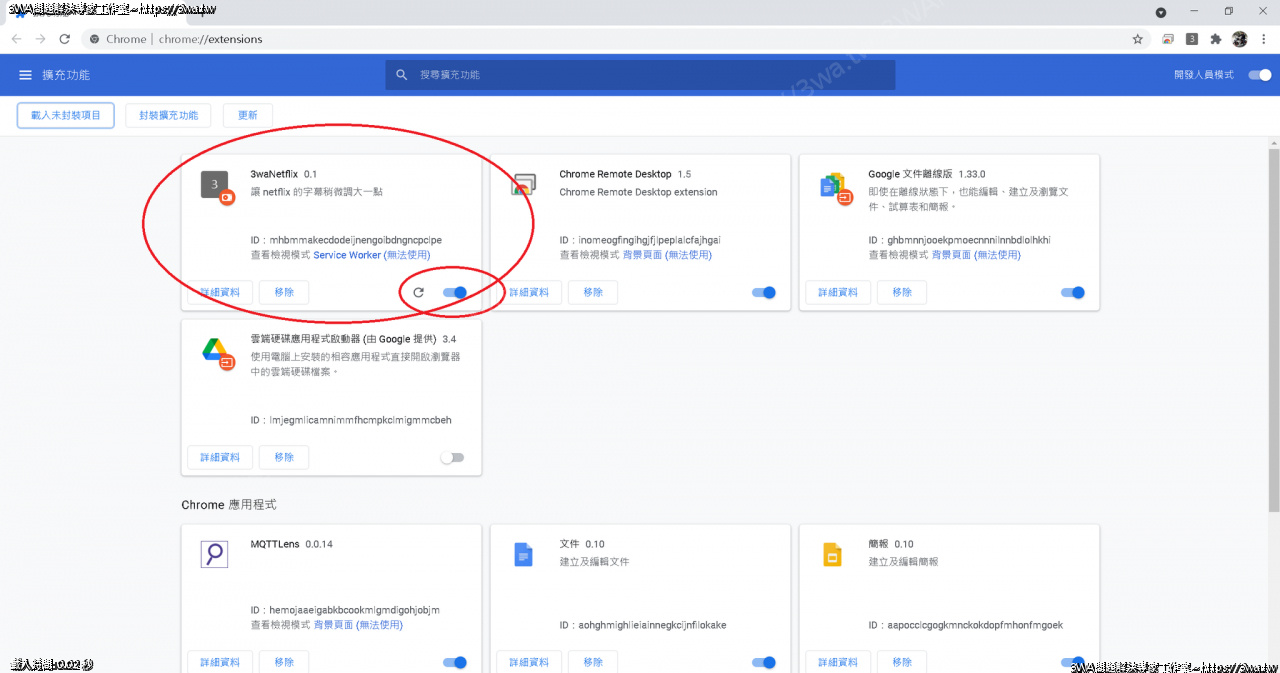
確定有載進來了

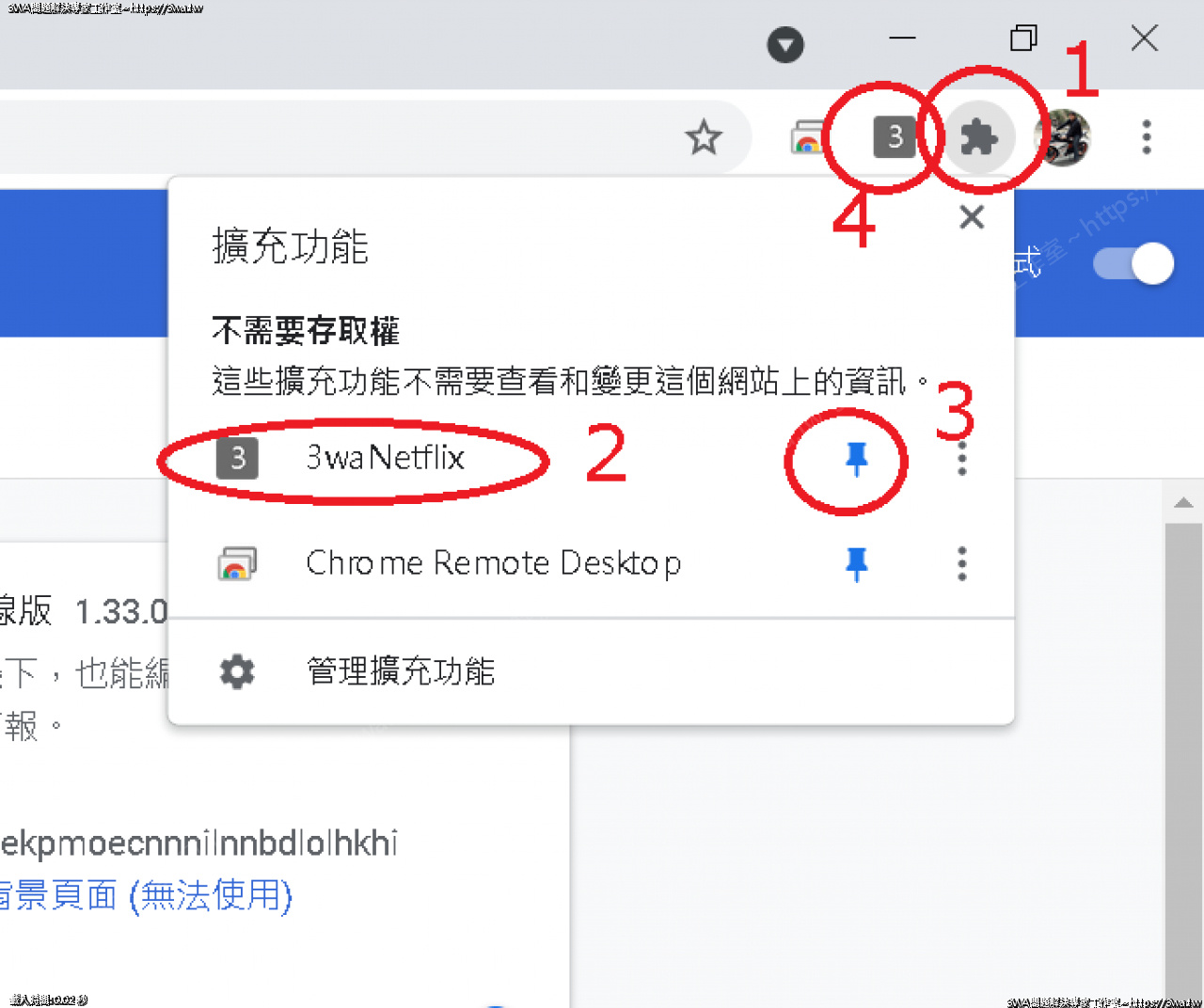
一樣在選單把剛才裝的 3waNetflix 釘選到工具列
這樣以後看 netflix 覺得字幕太小需要放大,就點一下這個「3」就行了
實際操作的感覺
原來寫 extension 難度不算高,整包 jquery 都可以包進去變成原碼
未來有額外的瀏覽需求也許可以寫些好用的外掛~
總算可以讓字幕變大,躺沙發追劇開心又愉快
2021-12-15 補充:
V0.2 版開發 ok
安裝方式同 V0.1 版,舊版可以先移除再重新安裝

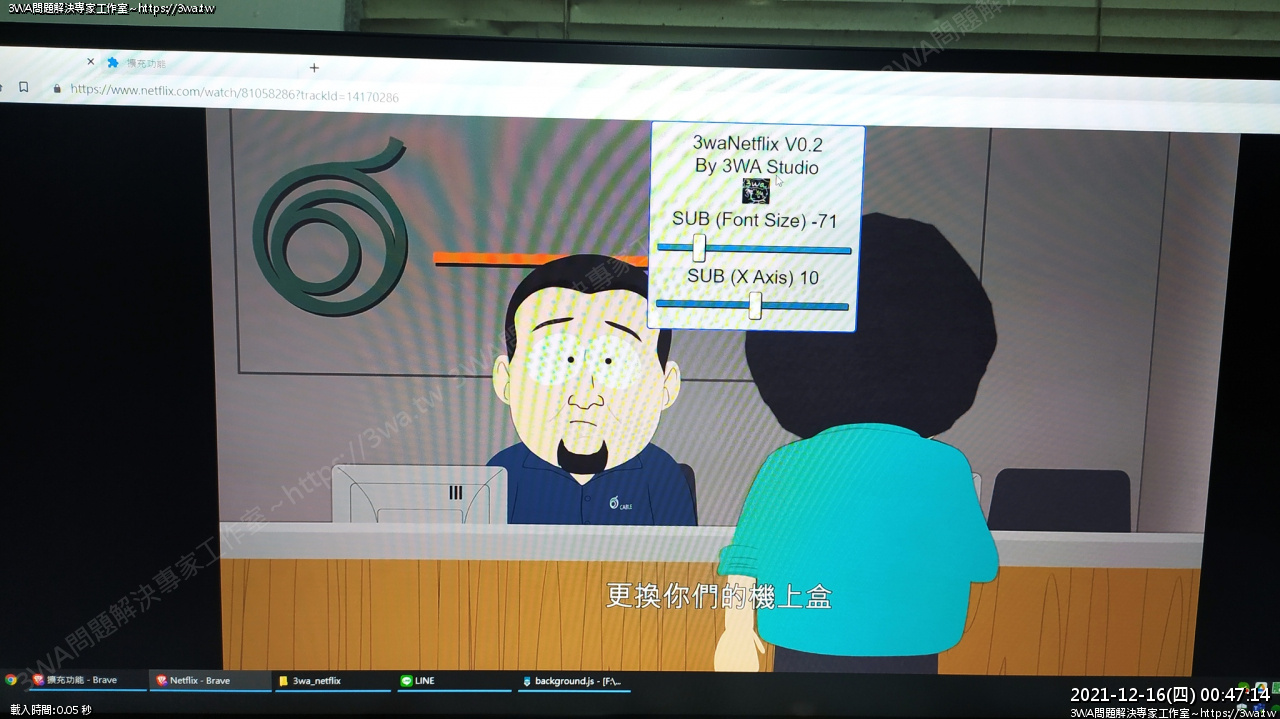
V0.2 版點「3」之後,滑鼠移到畫面中上方,就會出現設定選單,移開就會消失

在影片播放時,即可拖動拉Bar來改變字體大小、左右位置

左

右
操作範例
2021-12-23 補充:
在歷經 0.3、0.4 版朋友與網友 Tom 回饋心得,新的作法直接採用放大原有高度的比例
大小從 0.1~3 這樣不管單行字、雙行字,都會照同比例放大
另外也使用 localStorage 來紀錄數值
這樣就算下次重開瀏覽器,也能重載最後一次的設定數值
字體大小改成放大倍數 0.1~3
2021-12-26 補充:
0.5 版作了個比較大的改版
寫著寫著就把 jQuery 3.6.0 移掉,重新寫了一套剛好符合這個專案用的簡易版的 jquery lite
(2022-01-06) V0.6 版:
移除不必要的 console.log,debug 時方便看的內容以後在 release 後應該隱藏。
2022-03-21 補充:
這幾天在家晚上忙沒在追劇,一個高職同學聯絡我說她們家沒放大字幕沒辦法追劇!
打開電視點一點還真的失效了~
晚上有空研究一下是什麼原因
0.7 版也是重要的改版,與舊版不一樣
Netflix 在3月17~3月19左右,將原本中文字幕的圖片,改回文字,預設為 31px 字級
而且採用 static css style 的作法,目前開發的方式只好將原本 text z-index 下移至看不見
然後重新加入自己的 div ,配合 31x使用者調整的字體大小 0.1~3 倍,來達到字幕放大的效果
固定在 bottom 10% 與 always text-align center ,最後再將字幕粗體、加細邊框
最後用 setInterval 一直抓原本 text 的內容來顯示,效果也是滿不錯的~^_^
新加的 div 就與 video tag 同一層,才不會在放大到全螢幕時消失
開發的方式大概就是如此

新版 V0.7 就不需要調整 X 軸的功能了,字幕利用 CSS 置中效果卓越
2022-04-20 補充:
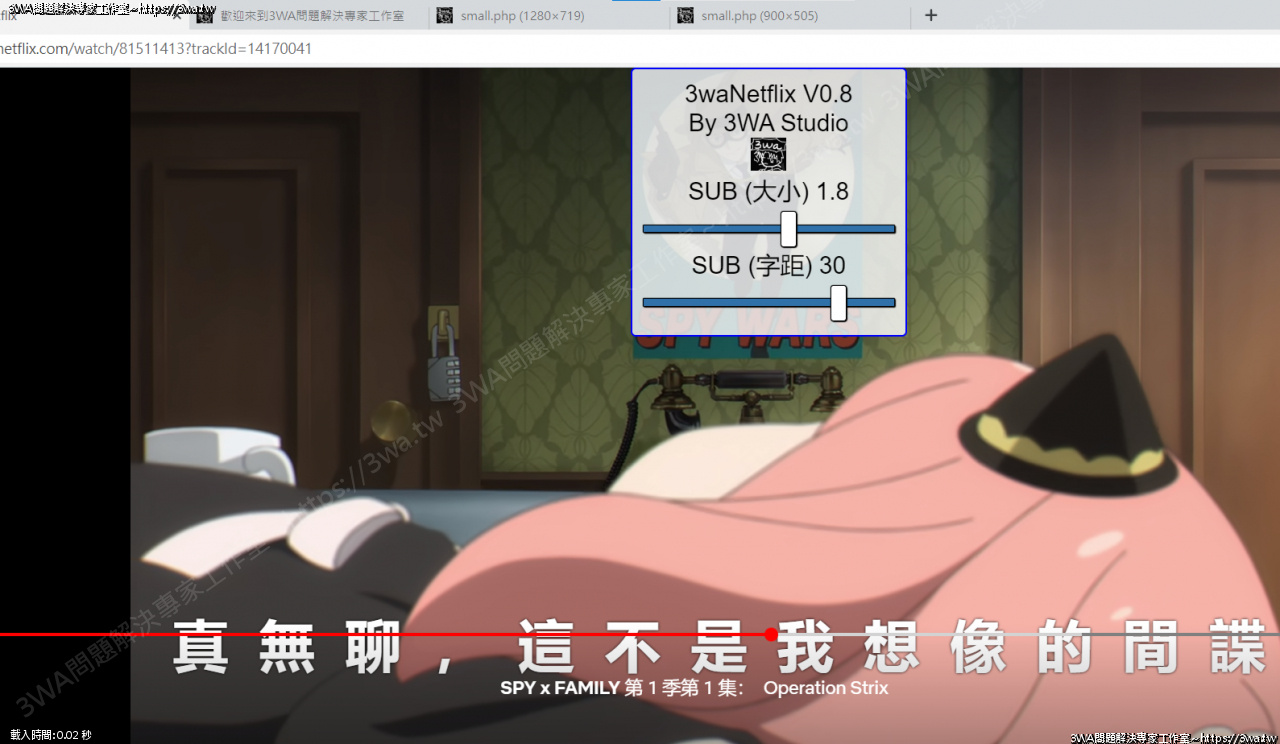
新版 V0.8 版可以調整字距了
網友 mii 提到想增加「字距」的功能,已開發成功

V0.8 版
V0.8 版字距調整的參考影片

如果是用 chrome 商店,V0.8 版也上架,昨天才寫,今早就送審過了,效率真不錯 :D

不小看到 Dcard 有人在討論 3waNetflix ,大家都很想要改字體粗細、字框粗細
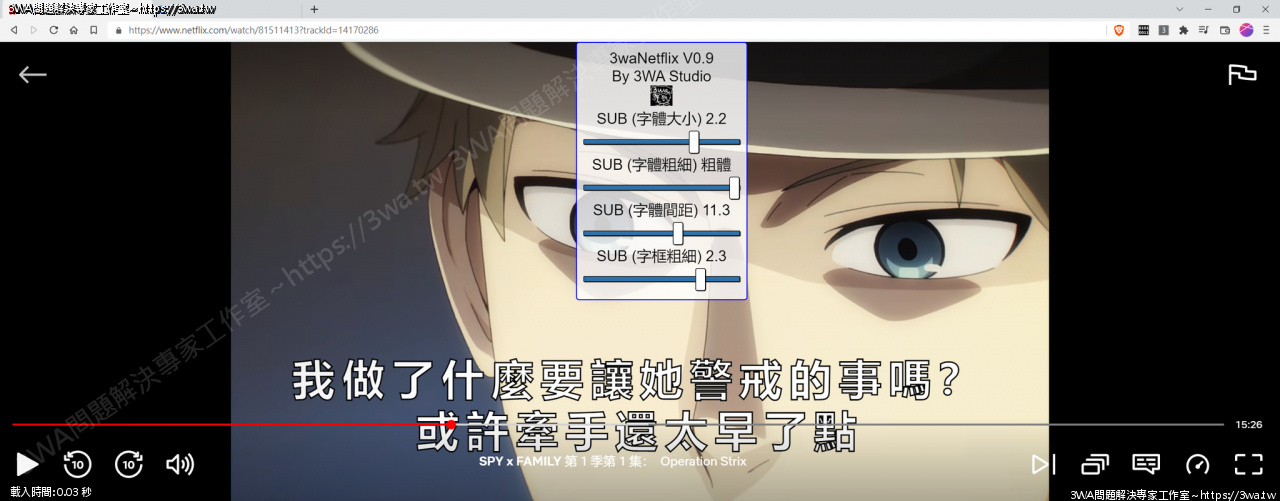
在 V0.9 版順手作了
商店連結(呵,雖然是商店,不過羽山這支是完全免費無廣告且開放源始碼的^^)
https://chrome.google.com/webstore/detail/3wanetflix/hpmbbonnlchnbbakdegcbbflbjgganaf

歷經了 V1.0~V1.5 的改版
感謝 Man 哥發現有些影片的字幕會變重疊,也緊急修正
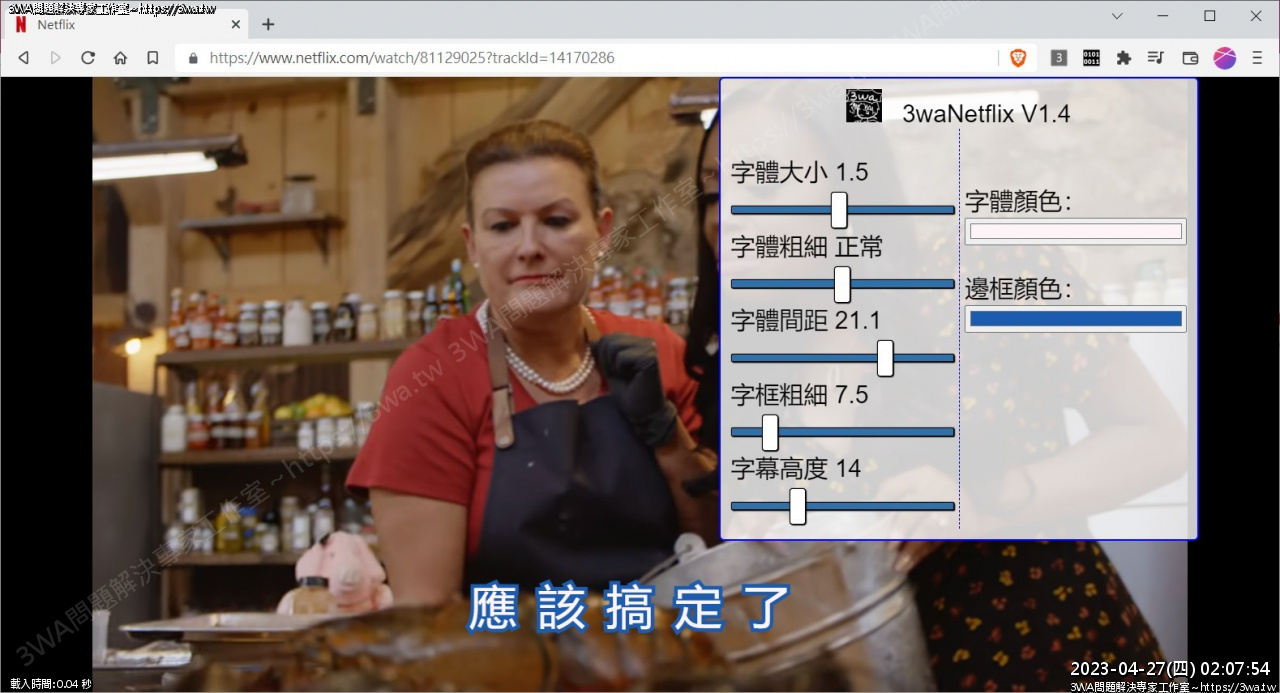
目前定版的 V1.5 已可以調整
字體大小、字體粗細、字體間距、字框粗細、字幕高度
另外字體顏色與字體邊框的顏色也可以作出區別
這樣看字幕就相當舒適了~~~
(2022-05-18) V1.6 版:
https://github.com/shadowjohn/my_netflix_sub_plugin/blob/main/release/V1.6/3wa_netflix.zip
1、預設的字體顏色:#fff5f8,邊框顏色:#1c5cb0,字體粗細:1.4、字框粗細:10、字幕高度:12,字體大小:1.6、字體間距:12.5
2、修正在選影片頁時,控制項不能被點選 (有發現在選影片頁時,中間的有時會點不到,修正了)
3、檢查 chrome 字體置中的問題,檢查正常

有同學反應 Chrome 字體偏右,不過我這看起來還滿正常的
V1.6 版,可以調整的項目增加不少~^_^~
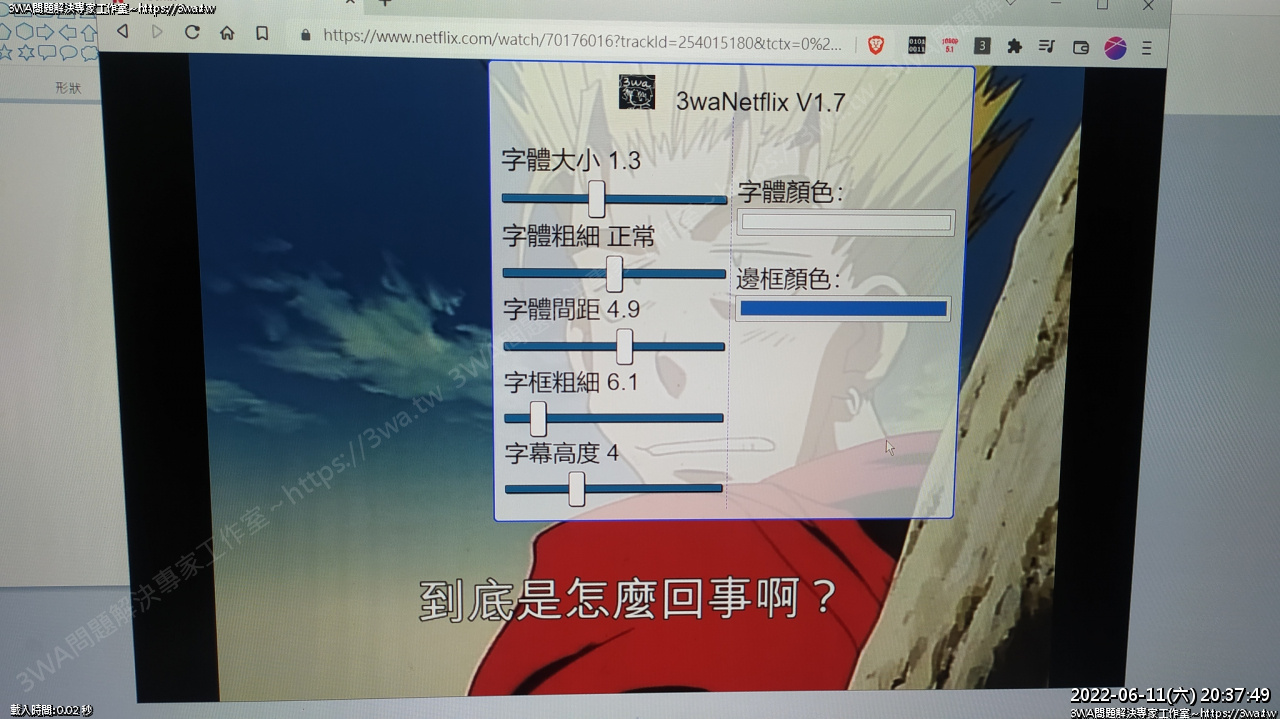
(2022-06-11) V1.7 版:
https://github.com/shadowjohn/my_netflix_sub_plugin/blob/main/release/V1.7/3wa_netflix.zip
1、當使用者使用 1080p 套件時,仍為圖片型文字,調整字幕置中的問題

如果使用者安裝 1080p 套件,netflix 是圖片型字幕

V1.7 版,可以調整字體大小、字體Y軸、自動置中

netflix 不知道為啥寫了 * { letter-spacing: 0!important}
導致 letter-spacing 失效,解決方法就是每次在處理 my3waSubDiv style
把裡面所有的元件都使用 important 約在 736 行
V1.8 修正文字間距問題

這二天也在努力開發雙字幕的功能,不過似乎沒這麼容易實作
如果有能量研發,再等我的好消息~
~祝各位追劇愉快~
2022-09-25 Netflix 雙字幕開發心得:https://3wa.tw/blog/blog.php?id=1986